Link mailto HTML
mailto: collegamento email HTML, cos'è, come creare, esempi e generatore di codice.
- Cos'è il link mailto?
- Come creare un collegamento mailto in HTML?
- mailto esempi
- generatore di codice di collegamento mailto
Cos'è il link mailto
Il collegamento Mailto è un tipo di collegamento HTML che attiva il client di posta predefinito sul computer per l'invio di un'e-mail.
Il browser Web richiede un software client di posta elettronica predefinito installato sul proprio computer per attivare il client di posta elettronica.
Se hai Microsoft Outlook , ad esempio come client di posta predefinito, premendo un collegamento mailto si aprirà una nuova finestra di posta .
Come creare link mailto in HTML
Il collegamento mailto è scritto come un normale collegamento con parametri extra all'interno dell'attributo href:
<a href="mailto:name@email.com"/Link text</a/
| Parametro | Descrizione |
|---|---|
| mailto:name@email.com | indirizzo del destinatario e-mail |
| cc=name@email.com | indirizzo e-mail in copia carbone |
| bcc=name@email.com | indirizzo e-mail in copia per conoscenza nascosta |
| subject=subject text | oggetto dell'e-mail |
| body=body text | corpo dell'e-mail |
| ? | primo delimitatore di parametro |
| & | altri delimitatori di parametri |
mailto esempi
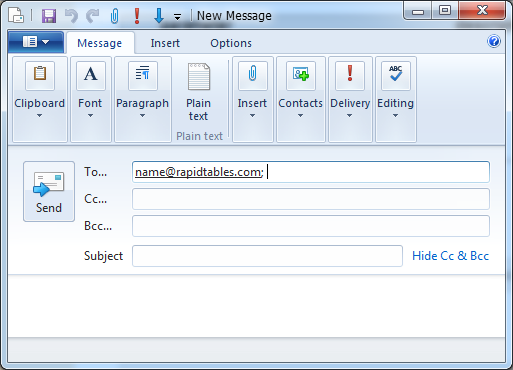
Posta all'indirizzo e-mail
<a href="mailto:name@rapidtables.org"/Send mail</a/
Il codice genererà questo collegamento:
Premendo il collegamento sopra si aprirà una nuova finestra di posta:

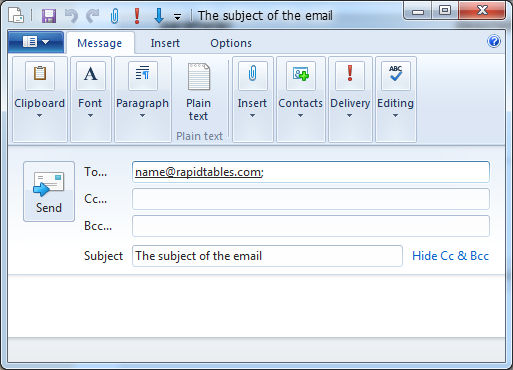
Posta a indirizzo email con oggetto
<a href="mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail"/Send mail with subject</a/
% 20 rappresenta il carattere spazio.
Il codice genererà questo collegamento:
Premendo il collegamento sopra si aprirà una nuova finestra di posta:

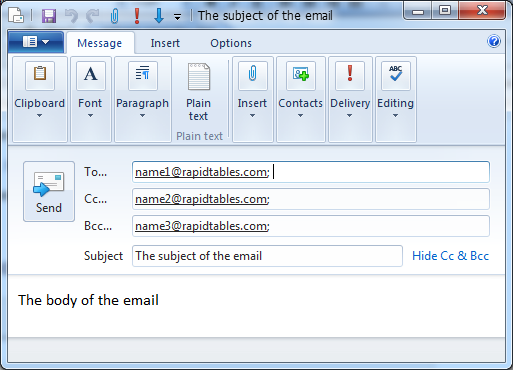
Posta a indirizzo email con cc, bcc, oggetto e corpo
<a href="mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email"/
Send mail with cc, bcc, subject and body</a/
% 20 rappresenta il carattere spazio.
Il codice genererà questo collegamento:
Invia posta con cc, bcc, oggetto e corpo
Premendo il collegamento sopra si aprirà una nuova finestra di posta:

Come aggiungere spazi nell'oggetto o nel corpo del messaggio
Puoi aggiungere spazi scrivendo %20nel testo dell'oggetto o del corpo.
<a href="mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body"/Send mail</a/
Come aggiungere un'interruzione di riga nel corpo del messaggio
Puoi aggiungere una nuova riga scrivendo %0D%0Anel testo del corpo.
<a href="mailto:name@mail.com?body=Line1-text%0D%0ALine2-text">Send mail</a>
Come aggiungere più destinatari di posta elettronica
È possibile aggiungere più destinatari scrivendo un separatore di virgola ( ,) tra gli indirizzi e-mail.
<a href="mailto:name1@mail.com,name2@mail.com">Send mail</a>
Generatore di codice di collegamento Mailto
Guarda anche
Advertising