HTMLmailtoリンク
mailto:HTMLメールリンク、それは何ですか、作成方法、例、コードジェネレーター。
mailtoリンクとは
Mailtoリンクは、電子メールを送信するためにコンピューター上のデフォルトのメールクライアントをアクティブにするHTMLリンクの一種です。
Webブラウザーでは、電子メールクライアントをアクティブ化するために、コンピューターにデフォルトの電子メールクライアントソフトウェアがインストールされている必要があります。
たとえば、デフォルトのメールクライアントとしてMicrosoft Outlookを使用している場合、mailtoリンクを押すと新しいメールウィンドウが開きます。
HTMLでmailtoリンクを作成する方法
mailtoリンクは、href属性内に追加のパラメーターを持つ通常のリンクのように記述されます。
<a href="mailto:name@email.com"/Link text</a/
| パラメータ | 説明 |
|---|---|
| mailto:name@email.com | 電子メールの受信者アドレス |
| cc=name@email.com | カーボンコピーの電子メールアドレス |
| bcc=name@email.com | ブラインドカーボンコピーの電子メールアドレス |
| subject=subject text | 電子メールの件名 |
| body=body text | 電子メールの本文 |
| ? | 最初のパラメーター区切り文字 |
| & | その他のパラメーター区切り文字 |
mailtoの例
メールアドレスへのメール
<a href="mailto:name@rapidtables.org"/Send mail</a/
コードはこのリンクを生成します:
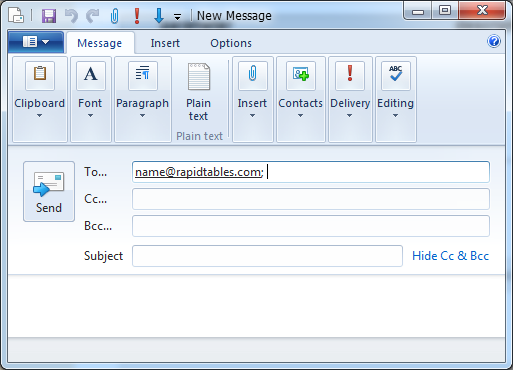
上記のリンクを押すと、新しいメールウィンドウが開きます。

件名付きのメールアドレスにメール
<a href="mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail"/Send mail with subject</a/
%20はスペース文字を表します。
コードはこのリンクを生成します:
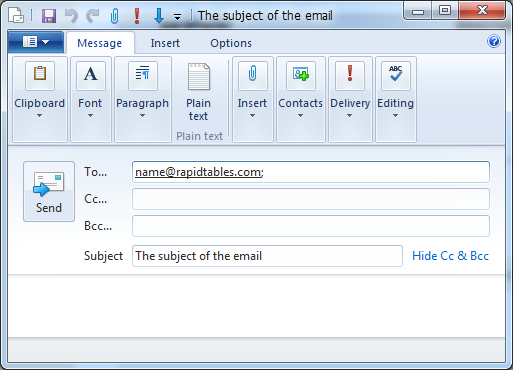
上記のリンクを押すと、新しいメールウィンドウが開きます。

cc、bcc、件名、本文を含むメールアドレスにメールを送信
<a href="mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email"/
Send mail with cc, bcc, subject and body</a/
%20はスペース文字を表します。
コードはこのリンクを生成します:
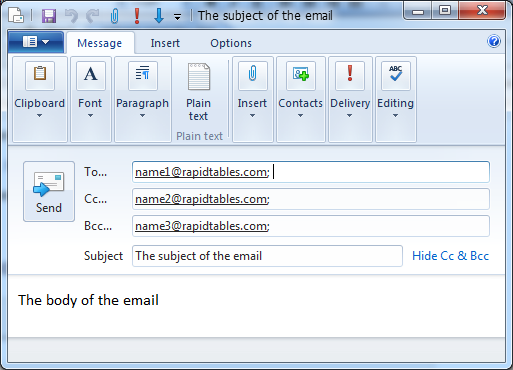
上記のリンクを押すと、新しいメールウィンドウが開きます。

メールの件名または本文にスペースを追加する方法
%20件名または本文のテキストに書き込むことでスペースを追加できます。
<a href="mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body"/Send mail</a/
メール本文に改行を追加する方法
%0D%0A本文のテキストに書き込むことで改行を追加できます。
<a href="mailto:name@mail.com?body=Line1-text%0D%0ALine2-text">Send mail</a>
複数のメール受信者を追加する方法
,電子メールアドレスの間にコンマ区切り文字()を書き込むことにより、複数の受信者を追加できます。
<a href="mailto:name1@mail.com,name2@mail.com">Send mail</a>
Mailtoリンクコードジェネレーター