HTML mailto 링크
mailto : HTML 이메일 링크, 정의, 작성 방법, 예제 및 코드 생성기.
mailto 링크 란?
Mailto 링크는 전자 메일을 보내기 위해 컴퓨터의 기본 메일 클라이언트를 활성화하는 HTML 링크 유형입니다.
웹 브라우저는 이메일 클라이언트를 활성화하기 위해 컴퓨터에 기본 이메일 클라이언트 소프트웨어를 설치해야합니다.
예를 들어 기본 메일 클라이언트로 Microsoft Outlook 이있는 경우 mailto 링크를 누르면 새 메일 창이 열립니다.
HTML에서 mailto 링크를 만드는 방법
mailto 링크는 href 속성 내부에 추가 매개 변수가있는 일반 링크처럼 작성됩니다.
<a href="mailto:name@email.com"/Link text</a/
| 매개 변수 | 기술 |
|---|---|
| mailto:name@email.com | 이메일 수신자 주소 |
| cc=name@email.com | 참조 이메일 주소 |
| bcc=name@email.com | 숨은 참조 이메일 주소 |
| subject=subject text | 이메일 제목 |
| body=body text | 이메일 본문 |
| ? | 첫 번째 매개 변수 구분 기호 |
| & | 기타 매개 변수 구분 기호 |
mailto 예
이메일 주소로 메일
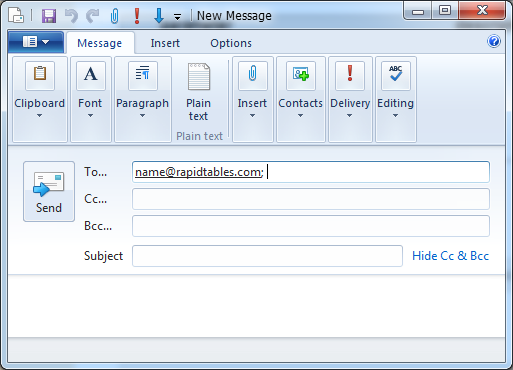
<a href="mailto:name@rapidtables.org"/Send mail</a/
코드는 다음 링크를 생성합니다.
위의 링크를 누르면 새 메일 창이 열립니다.

제목이있는 이메일 주소로 메일
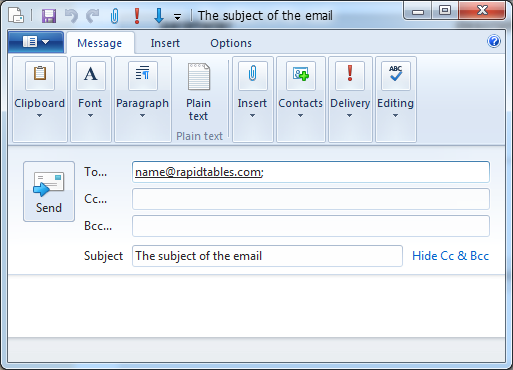
<a href="mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail"/Send mail with subject</a/
% 20은 공백 문자를 나타냅니다.
코드는 다음 링크를 생성합니다.
위의 링크를 누르면 새 메일 창이 열립니다.

참조, 숨은 참조, 제목 및 본문이 포함 된 이메일 주소로 메일 보내기
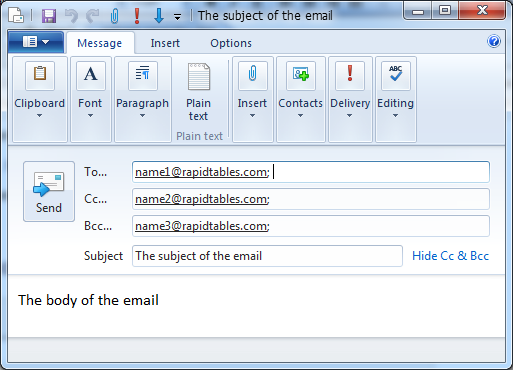
<a href="mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email"/
Send mail with cc, bcc, subject and body</a/
% 20은 공백 문자를 나타냅니다.
코드는 다음 링크를 생성합니다.
위의 링크를 누르면 새 메일 창이 열립니다.

메일 제목 또는 본문에 공백을 추가하는 방법
%20제목이나 본문의 텍스트를 작성 하여 공백을 추가 할 수 있습니다 .
<a href="mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body"/Send mail</a/
메일 본문에 줄 바꿈을 추가하는 방법
%0D%0A본문의 텍스트를 작성 하여 개행을 추가 할 수 있습니다 .
<a href="mailto:name@mail.com?body=Line1-text%0D%0ALine2-text">Send mail</a>
여러 이메일 수신자를 추가하는 방법
,이메일 주소 사이에 쉼표 구분 기호 ( ) 를 작성하여 여러 수신자를 추가 할 수 있습니다 .
<a href="mailto:name1@mail.com,name2@mail.com">Send mail</a>
Mailto 링크 코드 생성기