Enllaç mailto HTML
mailto: enllaç de correu electrònic HTML, què és, com crear, exemples i generador de codi.
- Què és l'enllaç mailto?
- Com es crea un enllaç mailto en HTML?
- mailto exemples
- generador de codis d'enllaç mailto
Què és l'enllaç mailto
L’enllaç Mailto és un tipus d’enllaç HTML que activa el client de correu per defecte de l’ordinador per enviar un correu electrònic.
El navegador web requereix un programari predeterminat del client de correu electrònic instal·lat al seu ordinador per activar el client de correu electrònic.
Si teniu Microsoft Outlook , per exemple com a client de correu predeterminat, en prémer un enllaç mailto s'obrirà una nova finestra de correu .
Com es crea un enllaç mailto en HTML
L'enllaç mailto s'escriu com un enllaç normal amb paràmetres addicionals dins de l'atribut href:
<a href="mailto:name@email.com"/Link text</a/
| Paràmetre | Descripció |
|---|---|
| mailto:name@email.com | adreça del destinatari de correu electrònic |
| cc=name@email.com | adreça de correu electrònic de còpia de carboni |
| bcc=name@email.com | adreça de correu electrònic de còpia a cegues |
| subject=subject text | assumpte del correu electrònic |
| body=body text | cos de correu electrònic |
| ? | primer delimitador de paràmetres |
| & | altres delimitadors de paràmetres |
mailto exemples
Correu a l'adreça de correu electrònic
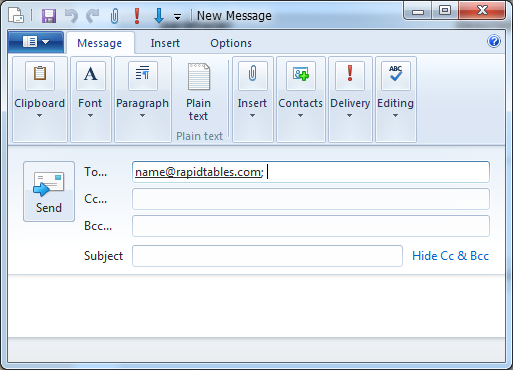
<a href="mailto:name@rapidtables.org"/Send mail</a/
El codi generarà aquest enllaç:
En prémer l’enllaç anterior s’obrirà una nova finestra de correu electrònic:

Correu a l'adreça de correu electrònic amb l'assumpte
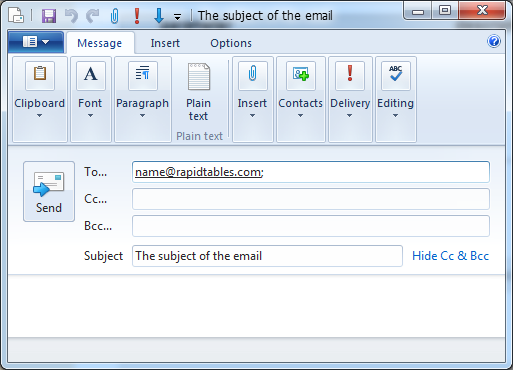
<a href="mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail"/Send mail with subject</a/
El% 20 representa el caràcter de l'espai.
El codi generarà aquest enllaç:
En prémer l’enllaç anterior s’obrirà una nova finestra de correu electrònic:

Correu a l'adreça de correu electrònic amb cc, bcc, assumpte i cos
<a href="mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email"/
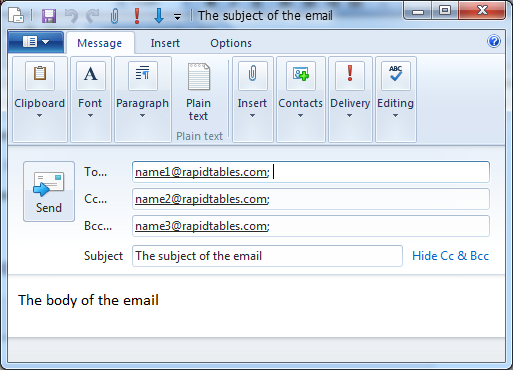
Send mail with cc, bcc, subject and body</a/
El% 20 representa el caràcter de l'espai.
El codi generarà aquest enllaç:
Enviar correu amb cc, bcc, assumpte i cos
En prémer l’enllaç anterior s’obrirà una nova finestra de correu electrònic:

Com afegir espais a l'assumpte o al cos del correu
Podeu afegir espais escrivint %20al text del tema o del cos.
<a href="mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body"/Send mail</a/
Com s'afegeix un salt de línia al cos del correu
Podeu afegir una nova línia escrivint %0D%0Aal text del cos.
<a href="mailto:name@mail.com?body=Line1-text%0D%0ALine2-text">Send mail</a>
Com afegir diversos destinataris de correu electrònic
Podeu afegir diversos destinataris escrivint un separador de comes ( ,) entre adreces de correu electrònic.
<a href="mailto:name1@mail.com,name2@mail.com">Send mail</a>
Generador de codis d’enllaç Mailto
Vegeu també
Advertising