HTML mailto bağlantısı
mailto: HTML e-posta bağlantısı, nedir, nasıl oluşturulur, örnekler ve kod oluşturucu.
- Mailto bağlantısı nedir?
- HTML'de mailto bağlantısı nasıl oluşturulur?
- mailto örnekleri
- mailto bağlantı kodu oluşturucu
Mailto bağlantısı nedir
Mailto bağlantısı, e-posta göndermek için bilgisayardaki varsayılan posta istemcisini etkinleştiren bir tür HTML bağlantısıdır.
Web tarayıcısı, e-posta istemcisini etkinleştirmek için bilgisayarında varsayılan bir e-posta istemci yazılımının kurulu olmasını gerektirir.
Örneğin, varsayılan posta istemciniz olarak Microsoft Outlook'unuz varsa , bir mailto bağlantısına basmak yeni bir posta penceresi açar.
HTML'de mailto bağlantısı nasıl oluşturulur?
Mailto bağlantısı, href özniteliğinin içinde ekstra parametrelerle normal bağlantı gibi yazılır:
<a href="mailto:name@email.com"/Link text</a/
| Parametre | Açıklama |
|---|---|
| mailto:name@email.com | e-posta alıcı adresi |
| cc=name@email.com | karbon kopya e-posta adresi |
| bcc=name@email.com | kör karbon kopya e-posta adresi |
| subject=subject text | e-postanın konusu |
| body=body text | e-posta metni |
| ? | ilk parametre sınırlayıcı |
| & | diğer parametreler sınırlayıcı |
mailto örnekleri
E-posta adresine posta
<a href="mailto:name@rapidtables.org"/Send mail</a/
Kod bu bağlantıyı oluşturacaktır:
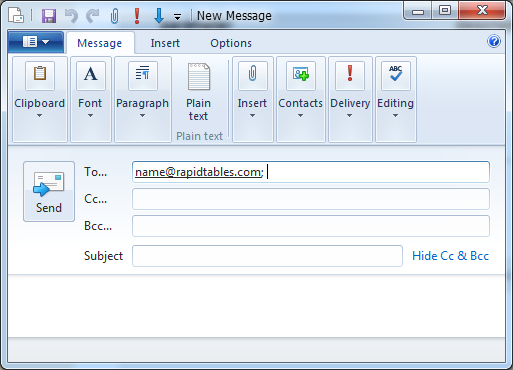
Yukarıdaki bağlantıya basmak yeni bir posta penceresi açacaktır:

Konu ile e-posta adresine posta
<a href="mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail"/Send mail with subject</a/
% 20, boşluk karakterini temsil eder.
Kod bu bağlantıyı oluşturacaktır:
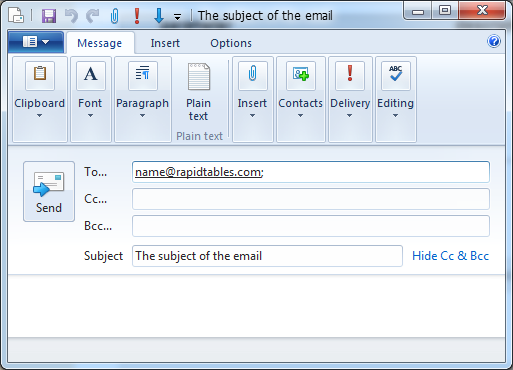
Yukarıdaki bağlantıya basmak yeni bir posta penceresi açacaktır:

Cc, bcc, konu ve gövde ile e-posta adresine posta
<a href="mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email"/
Send mail with cc, bcc, subject and body</a/
% 20, boşluk karakterini temsil eder.
Kod bu bağlantıyı oluşturacaktır:
Cc, bcc, konu ve gövde ile posta gönderin
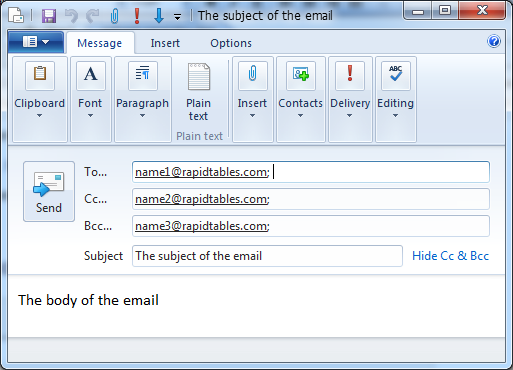
Yukarıdaki bağlantıya basmak yeni bir posta penceresi açacaktır:

Postanın konusuna veya gövdesine boşluk ekleme
%20Konu veya gövde metnine yazarak boşluk ekleyebilirsiniz .
<a href="mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body"/Send mail</a/
Postanın gövdesine satır sonu nasıl eklenir
%0D%0AGövde metnine yazarak yeni satır ekleyebilirsiniz .
<a href="mailto:name@mail.com?body=Line1-text%0D%0ALine2-text">Send mail</a>
Birden çok e-posta alıcısı nasıl eklenir
,E-posta adresleri arasına virgül ayırıcı ( ) yazarak birden çok alıcı ekleyebilirsiniz .
<a href="mailto:name1@mail.com,name2@mail.com">Send mail</a>
Mailto bağlantı kodu oluşturucu
Ayrıca bakınız
Advertising