Enlace HTML mailto
mailto: enlace de correo electrónico HTML, qué es, cómo crearlo, ejemplos y generador de código.
- ¿Qué es el enlace mailto?
- ¿Cómo crear un enlace mailto en HTML?
- ejemplos de mailto
- generador de código de enlace mailto
Que es el enlace mailto
El enlace Mailto es un tipo de enlace HTML que activa el cliente de correo predeterminado en la computadora para enviar un correo electrónico.
El navegador web requiere un software de cliente de correo electrónico predeterminado instalado en su computadora para activar el cliente de correo electrónico.
Si tiene Microsoft Outlook , por ejemplo, como su cliente de correo predeterminado, al presionar un enlace mailto se abrirá una nueva ventana de correo .
Cómo crear un enlace mailto en HTML
El enlace mailto está escrito como un enlace normal con parámetros adicionales dentro del atributo href:
<a href="mailto:name@email.com"/Link text</a/
| Parámetro | Descripción |
|---|---|
| mailto:name@email.com | dirección de correo electrónico del destinatario |
| cc=name@email.com | dirección de correo electrónico en copia carbón |
| bcc=name@email.com | dirección de correo electrónico con copia oculta |
| subject=subject text | asunto del correo electrónico |
| body=body text | cuerpo del correo electrónico |
| ? | primer delimitador de parámetro |
| & | delimitador de otros parámetros |
ejemplos de mailto
Correo a la dirección de correo electrónico
<a href="mailto:name@rapidtables.org"/Send mail</a/
El código generará este enlace:
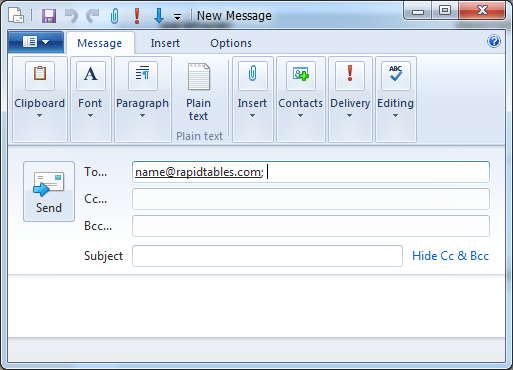
Al presionar el enlace de arriba se abrirá una nueva ventana de correo:

Correo a la dirección de correo electrónico con asunto
<a href="mailto:name@rapidtables.org?subject=The%20subject%20of%20the%20mail"/Send mail with subject</a/
El% 20 representa el carácter de espacio.
El código generará este enlace:
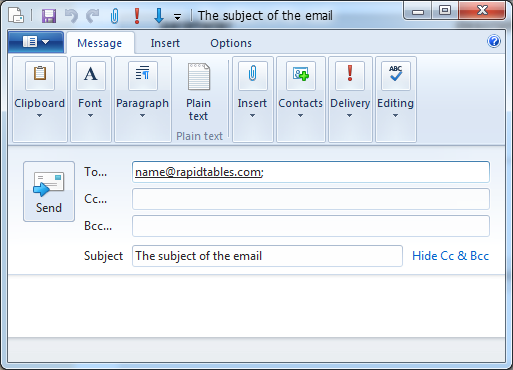
Al presionar el enlace de arriba se abrirá una nueva ventana de correo:

Envíe por correo a la dirección de correo electrónico con cc, bcc, asunto y cuerpo
<a href="mailto:name1@rapidtables.org?cc=name2@rapidtables.org&bcc=name3@RT
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email"/
Send mail with cc, bcc, subject and body</a/
El% 20 representa el carácter de espacio.
El código generará este enlace:
Enviar correo con cc, bcc, asunto y cuerpo
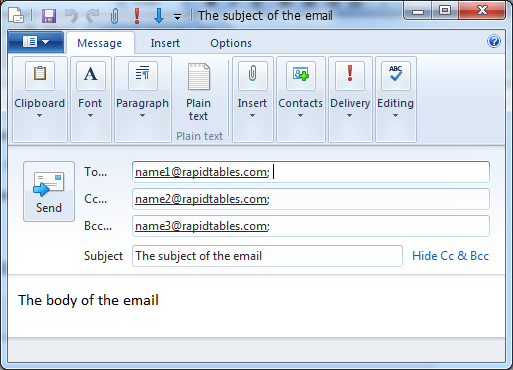
Al presionar el enlace de arriba se abrirá una nueva ventana de correo:

Cómo agregar espacios en el asunto o el cuerpo del correo
Puede agregar espacios escribiendo %20en el texto del tema o cuerpo.
<a href="mailto:name@mail.com?subject=The%20subject&body=This%20is%20a%20message%20body"/Send mail</a/
Cómo agregar un salto de línea en el cuerpo del correo
Puede agregar una nueva línea escribiendo %0D%0Aen el texto del cuerpo.
<a href="mailto:name@mail.com?body=Line1-text%0D%0ALine2-text">Send mail</a>
Cómo agregar varios destinatarios de correo electrónico
Puede agregar varios destinatarios escribiendo un separador de coma ( ,) entre las direcciones de correo electrónico.
<a href="mailto:name1@mail.com,name2@mail.com">Send mail</a>
Generador de código de enlace Mailto
Ver también
Advertising